Ich saß neulich in einem Meeting. Ich war Gast, zur Abwechslung habe ich es nicht moderiert. Es ging um Innovation und darum, wie neue Ideen aus dem Inneren des Unternehmens heraus seinen Weg in die Produktentwicklung finden. An einer Stelle ging es darum, dass jeder eingeladen sei, seine Ideen, seinen kreativen Input einzubringen und seine Ideen im Unternehmen zu äußern. Plötzlich hob ein Teilnehmer die Hand und sagte: “Alles schön und gut – aber darf ich das überhaupt? Darf ich meine Ideen wirklich äußern?”
Continue reading “Die Erlaubnis zur Veränderung”Kapitulation vor dem Mindset
Meine Lieblingskapitulationserklärung bei Veränderung ist die vor dem Mindset. Sie kommt in vielen Facetten, meist in einer der folgenden Formen, wenn wir agilen Prediger vor Problemen stehen und uns in dem Moment klar sein sollte, dass wir eigentlich etwas anders machen müssten.
Continue reading “Kapitulation vor dem Mindset”9 Tipps für bewussteres Handeln.
Ich dachte immer, ich bin offen, reflektiert und handle meistens vollkommen bewusst. Ich dachte, ich bin einer von diesen ultraoffenen Menschen, die alles und alle so nehmen, wie sie sind. Denkste.
Continue reading “9 Tipps für bewussteres Handeln.”5 Tipps um den Tag mit allen Sinnen zu starten.
Meine persönliche Challenge ist es, mein Handeln so bewusst wie möglich zu gestalten. Dadurch möchte ich als Coach und Führungskraft den nötigen Fokus auf meine Arbeit und die Menschen innerhalb meiner Organisation erreichen. Heute erzähle ich davon, wie ich den Start des Tages mit einigen kleinen Ritualen versehen habe, die mir helfen, meine Sinne zu schärfen und mit einem größeren Bewusstsein durch den Tag zu gehen.
Continue reading “5 Tipps um den Tag mit allen Sinnen zu starten.”Experimente gegen Schwarz-Weiß-Denken
Ich habe mir für dieses Jahr eine ganz persönliche Challenge vorgenommen. Und je mehr ich mich mit dieser beschäftige, um so mehr Beispiele finde ich in meinem Umfeld und ich habe die leise Ahnung, dass ich hier einem menschlichen Thema auf der Spur bin und nicht nur ich komisch bin. Es geht um binäres Denken. Um An/Aus-Denken, ganz-oder-gar-nicht Denken. Um all die schwarz-weißen Betrachtungen, die wir jeden Tag in unserm Kopf haben und die uns hindern, Erkenntnisse zu gewinnen.
Continue reading “Experimente gegen Schwarz-Weiß-Denken”Planning Poker for Distributed Teams
There are many solutions out there for playing planning poker online. Most of them did not convince me. They were either oversized, not stable or too expensive. So, I sat down and created a simple solution on my own. Here is my little planning poker game.
It’s simple: Just create a game. Give it a code, a password for the players and a password for the Scrum Master.
Now distribute the URL, game code and player password to your team members during your estimation session.
The Scrum Master is allowed to start estimations, turn cards and delete estimations after each round.
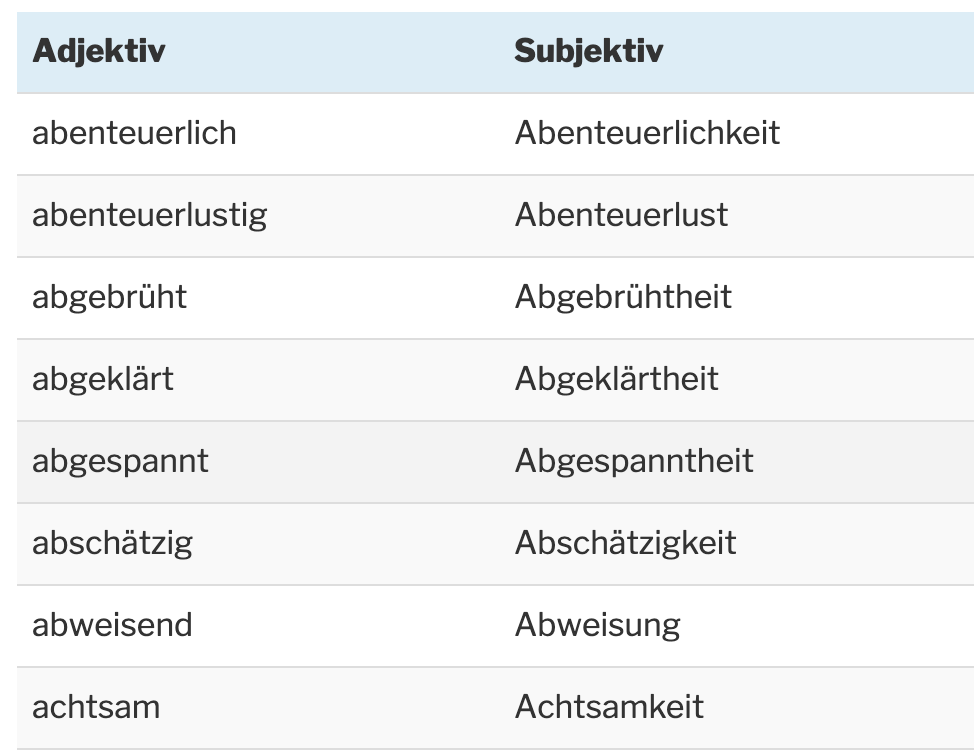
Werte, Eigenschaften und beschreibende Substantive
Für Team-Workshops habe ich über die Zeit eine Reihe von Adjektiven und Substantiven gesammelt. Diese können nützlich sein für Werte-Workshops, Feedbackrunden und andere Arten von Team-Terminen.
Auch Interessant: Vielleicht ist das Icebreaker-Spiel spannend für dich.
In der Tool Suite für deine Meetings und Workshops findest du eine Reihe von kostenlosen Tools, die dich und deine Teams in der Remote-Arbeit unterstützen.
Continue reading “Werte, Eigenschaften und beschreibende Substantive”Reading-Recommendation: Leadership, Culture & Creativity
Today, I’d like to point out three nice articles to make your Easter holiday a bit more “mind broadening.” The first article points out a few examples of leadership from different perspectives. Why the combination of different skills might lead to great team results, why (extreme) transparency could be a good way to develop great output. It is brief but really worth reading:
http://www.entrepreneur.com/article/270488
This article is about the differences of leaders and managers. And why there aren’t as many differences.
http://www.forbes.com/sites/luisromero/2016/03/03/why-everything-you-were-told-about-leadership-is-wrong/#63dc9b2c6c42
And just for the fun of it: Why creativity needs time.
https://www.youtube.com/watch?v=jgvx9OfZKJw
A long and winding road.
Heute möchte ich mal wieder kurz über unseren Weg hin zu mehr Effizienz und Transparenz beschreiben, den wir als Softwareentwicklungsteam seit einigen Monaten beschreiten. Der Titel des Beitrags klingt vielleicht unterschwellig viel negativer, als ich es meine. Aber er drückt doch gut aus, was gerade passiert: Wir befinden uns auf einer langen Straße, die, um es noch bildlicher auszudrücken, am Anfang sehr holprig und ohne Beschilderung war und nun immerhin schon zu einer stattlichen Bundesstraße ausgebaut wurde.
Nachdem wir Anfang 2011 begannen, unsere Entwicklungsarbeit in User Stories und Tasks toolgestützt zu organisieren, konnten wir schon einen enormen Fortschritt erreichen: Durch unsere Daily Stand-up Meetings sorgten wir für eine große Transparenz der Dinge, die gerade passieren. Sei es in Entwicklungsprojekten oder in den vielen Wartungsprojekten, die wir in unserer Firma betreuen. Insbesondere finde ich die Wandlung in der Kommunikation spannend: In einer Atmosphäre ohne Finger-Pointing steht jeder für die Dinge gerade, die er erfolgreich erledigt, gibt aber auch einen ehrlichen Status über die Dinge, die nicht gut laufen und wo er Hilfe benötigt. Letzteres ist heute noch manchmal nicht so leicht, wie mir auffällt. Aber wir werden besser. Im großen und ganzen entsteht eine immer offenere Atmosphäre, was sich zwangsläufig auf die Produktivität aller niederschlägt.
Nach einer Scrum-Basis-Schulung später im Jahr durch it-agile führten wir nun auch regelmäßige Plannings, Reviews und Retrospektiven ein. Ein großer Schritt! Und wieder ist hier die Wandlung der Kommunikation das eigentlich spannende: das regelmäßige Erarbeiten von guten wie schlechten Aspekten im vorangegangenen Sprint sorgt in der Retrospektive für ein immer offeneres Miteinander des gesamten Teams, inkl. Product Owner und Scrum Master (auch, wenn wir diese Rollen bisher noch gar nicht so etabliert haben, wie sie das Scrum Buch definiert). Der stetige Drang, den Entwicklungsprozess zu verbessern durch ein “optimiertes” Miteinander, wird erst durch die Retrospektive in Gang gesetzt. Nicht zuletzt ist gerade dieses Meeting, aus welchem man mit konkreten Verbesserungsvorschlägen ins nächste Sprint Planning geht, höchst motivierend – committet man sich doch auf Schritte, die man selbst als verbesserungswürdig definiert hat.
Aber auch unsere gesamte Entwicklungsplanung verbessert sich stetig: Insebesondere werden durch die Plannings und durch das Committment auf ein Gespräch über jede User Story die Produkte besser: War es bisher so, dass neue Features bis ins (vermeidlich) letzte Detail in großen Excel-Listen im stillen Kämmerlein erstellt wurden und das “Design” der Software in der Umklammerung einzelner lag, bewegen wir uns heute immer mehr in einer Atmosphäre, in der die Intelligenz des gesamten Teams genutzt wird: Features werden mit dem Product Owner gemeinsam diskutiert und die Anforderungen und Akzeptanzkriterien zusammengetragen. Vor der Bearbeitung einer jeden User Story wird das Gespräch mit dem Product Owner gesucht und die Details der Anforderung besprochen. Eine bemerkenswerte Änderung hin zu mehr Kommunikation, weniger Dokumenten-Overhead und größerer Qualität durch Klarheit der Anforderungen.
All diese Dinge gehen einher mit einer Veränderung der Coding-Methodik und allgemeinen Zeitorganisation: Peer-Reviews wurden Pflicht, wo immer es geht wird Pair Programming durchgeführt. Darüber hinaus blockt sich das Team als ganzes die ersten vier Stunden eines Tages für die Projektarbeit und wird hier nicht unterbrochen durch Anfragen aus Wartungsprojekten oder sonstigem Tagesgeschäft. Wenn also nicht gerade der Webserver brennt, hat das Team nun Zeit, den halben Tag ungestört am Projekt zu arbeiten. Alle weiteren Abteilungen akzeptieren dies voll und kommen mit ihren Anfragen außerhalb dieser Zeiten – also vor 9 Uhr oder nach 13h. Das sorgt für eine viel stärkere Fokussierung auf die Projektarbeit.
Alles in allem machen wir uns also immer besser. Es macht Spaß, zu erleben, wie man gemeinsam die Atmosphäre, in der man arbeitet, verändern, die Qualität verbessern und die Produktivität steigern kann. Die am Anfang dieses Posts angesprochene Straße hat nun doch eine recht deutliche Beschilderung und erfährt einen stetigen Ausbau. Die Schulung zum Certified Scrum Master steht auch noch an, dem Product Owner “blüht” auch eine offzielle Schulung und andere Abteilungen im Haus zeigen immer mehr Interesse an dem, was wir tun: immer wieder stehen Kollegen interessiert am Board in unserem Büro oder auf dem Flur, in welchem eine Übersicht über alle Projekte hängt, die derzeit bei uns bearbeitet werden. Alles in allem wird dies eine Erfolgsgeschichte sein, wenn sie fertig ist. Aber wahrscheinlich ist man das ja nie
Testing using the Robot Framework.
I recently came across a testing framework called Robot. It allows easy creation of test tables using a simple keyword-driven syntax. The test-cases are stored in simple CSV/TSV files which allow easy creation by even non-technical staff. A really nice feature is a test library for Selenium which may be installed along Robot. This makes testing web GUIs (HTML and according to the docs Flash/Flex) a treat. You may use another library called Ride to maintain, edit and run tests from a nice and simple GUI or you might consider using command line tools to integrate Robot into CI tools.

Installing Robot, Ride and Selenium
This is a description and basic tutorial to install Robot on a Ubuntu machine. To install a web-test setup for Robot do the following:
1. Refer to the following sites and download the latest versions:
Robot Framework
http://code.google.com/p/robotframework/
Ride GUI
http://code.google.com/p/robotframework-ride/
Selenium Plugin
http://code.google.com/p/robotframework-seleniumlibrary/
2. Extract and Copy: Once downloaded, extract and copy all folders to a folder called e.g. /opt/dev/robot
3. Install Robot and all libraries: In each folder run
sudo python setup.py install
4. Start GUI – run the following script to start creating tests:
ride.py
Components in Robot
Tests in Robot are organised in
- Folders containing
- Test Suites containing
- Test Cases, User Keywords, Scalars, List Variables
Keywords are commands used to trigger events. Using Selenium this might be accessing a website, clicking a specific button etc.. User keywords are powerful way to create your own re-usable test commands based on a set of defined keywords. You are allowed to parameterise your user keywords. Great stuff!
Scalars may be understood as variables such as URLs or default parameters passed to web forms e.g.
Setting up a test environment
We now want to create a simple test suite which visits Google.com, searches for Robot Framework and checks if results exist. Before we set up all basic test components we need to define a constant value for the Google URL. To do so, right click on Resources and select New Scalar. Enter ${GOOGLEURL} for name and http://www.google.com as Value.
Creating a Test Suite
Setting up a basic test suite which loads up Google:
1. Click on File -> open Folder, create a new one and give it the name “Google”
2. Right Click on the folder and select “Add Suite”. Give it the Name “Google Test”
3. Right Click on the Suite and create three test cases: Initial, Load Google, Finally
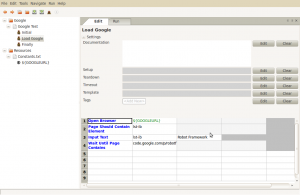
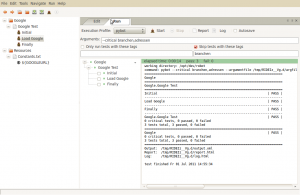
Now, your setup should look something like this:

Loading Resources and Libraries
First we will add the Selenium Library: Click on the Google Test Suite and choose Add Library on the Edit Tab. Here you’ll need to enter the path to the Selenium library. In my case this is
/opt/dev/robot/robotframework-seleniumlibrary-2.7/src/SeleniumLibrary
Then we will add our recently created GOOGLEURL Scalar to the suite. Click Add Resource and enter the path to the constant file. If you do not want to remember and type the whole path, you might want to head back to the constants file, copy the path and paste it in here. Now, we’re ready to create our simple test!
Creating a simple test
Now, we’re going to create our basic testing. Therefore I’m going to use a number of keywords implemented in the Selenium library. A documentation about these keywords may be found here: http://robotframework-seleniumlibrary.googlecode.com/hg/doc/SeleniumLibrary.html?r=2.7 Of course you may create your own keywords.
1. We need to start the Selinum Server: The keyword to do this is – surprise – Start Selenium Server. Add this to your initial test case.
Start Selenium Server
2. Then we’re going to visit Google in Firefox:
Open Browser ${GOOGLEURL}
3. Let’s wait until the search field is present. The id of the input field is ‘lst-ib’:
Page Should Contain Element lst-ib
According to the Selenium Library Documentation the identifier may be the id of an element, its XPath locator etc.
4. Now fill the field with “Robot Framework”:
Input Text lst-ib Robot Framework
5. Wait for the page to contain “code.google.com/p/robotframework/”
Wait Until Page Contains code.google.com/p/robotframework/
We’re now ready to run the test. To do so, we hit the small brown “run” icon in the tool bar and we’ll see: it works just fine

Enhancements
Robot creates a log and report for each test-run. If a test fails, a screenshot is being created and integrated into the html report. You are, of course, able to trigger the creation of screenshots or source code logging. Also, using the Wait For Condition keywords you are able to run an almost unlimited amount of JavaScript based tests on your website. Have a look at the Selenium docs – there is a huge amount of keywords to be used.
An easy to use testing tool
Robot is a nice and easy to use tool – we’re not using it to integrate into CI. We’re just running stand-alone tests. But it’s really handy when it comes to handle a huge number of test cases: For example we were testing the behaviour of search functionality of one of our websites. With robot I was able to fire hundreds of request against the search and get screenshots in return for further manual investigation. Also we’re using it to autmatically test dependencies of our content trees in huge navigational structures. For this kind of test Robot is perfectly suited.