Ich habe nun etwa 10 Tage in die neue Beta von iOS 7 reingeschnuppert und muss sagen: Alles in allem ist das System ein Schritt nach vorne. Es sind einige Features dazugekommen, die das tägliche mobile Arbeiten schneller machen. Hier sind ein Paar meiner Gedanken und Eindrücke.
Ähnlichkeit zu Microsoft
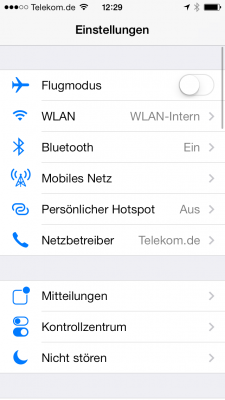
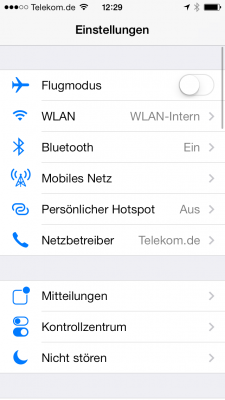
 Böse Zungen behaupten, Apple hätte beim Design fleißig bei Microsoft abgeschaut. Der Verdacht liegt tatsächlich nahe: Der Metro Style von Microsoft schlägt tatsächlich durch. Wahrscheinlich hat Microsoft wirklich einen Trend zu flacheren Benutzeroberflächen und funktionsorientierter Benutzerführung gesetzt. Auch iOS kommt an einigen Stellen somit optisch schlicht daher: Der Kalender oder die Einstellungen bspw. haben ein sehr aufgeräumtes Design. Viele Designelemente bauen nun auf Transparenzen auf: Siri legt sich halbtransparent über den aktuellen Screen, ebenso wie das Nachrichtenzentrum und das neue Kontrollzentrum. Das kommt optisch schön daher. Auch wurde die Systemschrift in Bedienelementen auf die Helvetica Neue Ultra Light gesetzt – auf Retina-Screens sieht das toll aus, auf Standarddisplays verpixelt die Schrift laut einigen Blogs doch gewaltig.
Böse Zungen behaupten, Apple hätte beim Design fleißig bei Microsoft abgeschaut. Der Verdacht liegt tatsächlich nahe: Der Metro Style von Microsoft schlägt tatsächlich durch. Wahrscheinlich hat Microsoft wirklich einen Trend zu flacheren Benutzeroberflächen und funktionsorientierter Benutzerführung gesetzt. Auch iOS kommt an einigen Stellen somit optisch schlicht daher: Der Kalender oder die Einstellungen bspw. haben ein sehr aufgeräumtes Design. Viele Designelemente bauen nun auf Transparenzen auf: Siri legt sich halbtransparent über den aktuellen Screen, ebenso wie das Nachrichtenzentrum und das neue Kontrollzentrum. Das kommt optisch schön daher. Auch wurde die Systemschrift in Bedienelementen auf die Helvetica Neue Ultra Light gesetzt – auf Retina-Screens sieht das toll aus, auf Standarddisplays verpixelt die Schrift laut einigen Blogs doch gewaltig.
Oberfläche und Icons
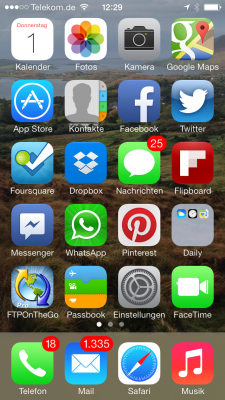
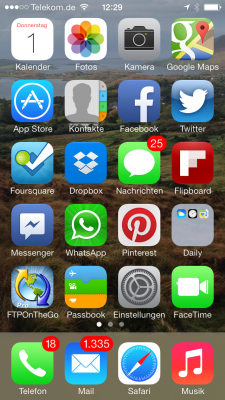
 Nach der Installation fällt der erste Blick auf die neue Kaugummi-Icon-Welt von iOS7. Auf den Screenshots von Apple wirken die bunten Bilder aber viel bedrohlicher, als sie dann auf dem Gerät tatsächlich sind. Zugegeben, nicht alle Icons sind optisch gelungen. Aber, wenn man nur die Usability betrachtet, sind alle Icons eindeutig ihrer Funktion zuzuordnen. Der Rest ist Gewöhnungssache. Bei Klick auf ein Icon oder einen Iconordner gibt es tolle Zoomeffekte in die gewählte App hinein oder in den Iconordner. Bei Klick auf den Homebutton wiederum zoomt das Gerät auf den Homescreen aus. Das sieht toll aus. Auch sind die Ordner mit Icons nun blätterbar, was für eine deutlich gesteigerte Übersichtlichkeit sorgt. Auch blendet der Bildschirm bei Wechsel von Standby auf den Lockscreen das Bild weich ein. Das macht sich optisch auch viel besser als das harte an- und ausschalten bis iOS 6.
Nach der Installation fällt der erste Blick auf die neue Kaugummi-Icon-Welt von iOS7. Auf den Screenshots von Apple wirken die bunten Bilder aber viel bedrohlicher, als sie dann auf dem Gerät tatsächlich sind. Zugegeben, nicht alle Icons sind optisch gelungen. Aber, wenn man nur die Usability betrachtet, sind alle Icons eindeutig ihrer Funktion zuzuordnen. Der Rest ist Gewöhnungssache. Bei Klick auf ein Icon oder einen Iconordner gibt es tolle Zoomeffekte in die gewählte App hinein oder in den Iconordner. Bei Klick auf den Homebutton wiederum zoomt das Gerät auf den Homescreen aus. Das sieht toll aus. Auch sind die Ordner mit Icons nun blätterbar, was für eine deutlich gesteigerte Übersichtlichkeit sorgt. Auch blendet der Bildschirm bei Wechsel von Standby auf den Lockscreen das Bild weich ein. Das macht sich optisch auch viel besser als das harte an- und ausschalten bis iOS 6.
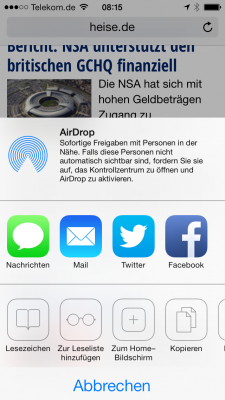
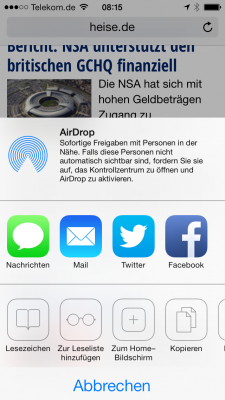
 Insgesamt sind die Icons auch konsistenter, als sie es noch bis iOS 6 sind: Ein gutes Beispiel ist der Standard-Dialog zum Sharen von Inhalten in Social Networks, dem Senden per Mail, dem Drucken oder Kopieren. Hier stimmt nun wieder die Iconsprache und Ordnung. Es gibt nach wie vor monochrome und farbige Icons. Die monochormen sind deutlich schlichter als früher. Was aber nun endlich funktioniert, ist die Ordnung:
Insgesamt sind die Icons auch konsistenter, als sie es noch bis iOS 6 sind: Ein gutes Beispiel ist der Standard-Dialog zum Sharen von Inhalten in Social Networks, dem Senden per Mail, dem Drucken oder Kopieren. Hier stimmt nun wieder die Iconsprache und Ordnung. Es gibt nach wie vor monochrome und farbige Icons. Die monochormen sind deutlich schlichter als früher. Was aber nun endlich funktioniert, ist die Ordnung:
Funktionen zur “internen Verwendung” sind monochrom, externe wie E-Mail oder Sharing bunt. Vor allem aber sind die Icons optisch getrennt in zwei Zeilen: Oben extern, unten intern. Das erschließt sich dem Nutzer sehr viel besser als eine Mischung aller Icons in einem “Floating-Layout”. Das Teilen selbst funktioniert nur bedingt im Moment, was aber sicher der Beta geschuldet ist. Nicht alles lässt sich per Mail verschicken oder auf Facebook teilen.
Was auch auffällt ist die neue Art, die Suche zu starten: Erst dachte ich, es gibt sie nicht mehr. Sie war ja immer auf der Seite am äußersten linken Rand des Homescreens. Nun aber lässt sich die Suche auf jeder beliebigen Seite des Homescreens starten mit einem Wischen nach unten mitten im Screen. Auch hier öffnet sich wieder ein transparentes Overlay zur Eingabe der Suchbegriffe. Eine schöne Verbesserung.
Prachtwumme Kontrollzentrum
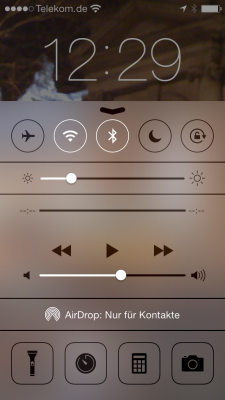
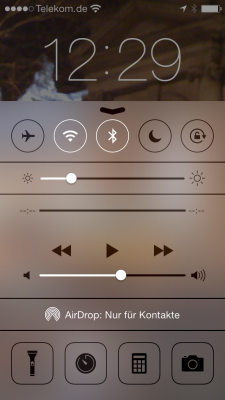
 Die nützlichste Neuerung ist das Kontrollzentrum, das sich sowohl im Lock-Screen als auch bei aktiviertem iPhone immer durch Wischen vom unteren Rand des Screens einblenden lässt. Dieses Feature ist tatsächlich eine Zeit- und Klickersparnis. Hier ist es möglich, WLAN, Bluetooth und am wichtigsten den Flugmodus komfortabel ein- und auszuschalten. Das ging vorher nur über die Einstellungen und nicht mal über Siri. Auch das hat sich geändert: Siri kann nun auch den Flugmodus aktivieren. Zusätzlich lässt sich im Kontrollzentrum die Helligkeit des Screens regeln. Das war beim iPad immerhin schon lange im Anwendungsmanager verborgen, im iPhone aber nicht. Auch die Musikwiedergabe und der Timer lassen sich direkt aus dem Kontrollzentrum einstellen. Das ist wirklich praktisch. Zusätzlich verbirgt sich auch eine Taschenlampe im Kontrollzentrum. Toll, wenn man den Schlüssel sucht.
Die nützlichste Neuerung ist das Kontrollzentrum, das sich sowohl im Lock-Screen als auch bei aktiviertem iPhone immer durch Wischen vom unteren Rand des Screens einblenden lässt. Dieses Feature ist tatsächlich eine Zeit- und Klickersparnis. Hier ist es möglich, WLAN, Bluetooth und am wichtigsten den Flugmodus komfortabel ein- und auszuschalten. Das ging vorher nur über die Einstellungen und nicht mal über Siri. Auch das hat sich geändert: Siri kann nun auch den Flugmodus aktivieren. Zusätzlich lässt sich im Kontrollzentrum die Helligkeit des Screens regeln. Das war beim iPad immerhin schon lange im Anwendungsmanager verborgen, im iPhone aber nicht. Auch die Musikwiedergabe und der Timer lassen sich direkt aus dem Kontrollzentrum einstellen. Das ist wirklich praktisch. Zusätzlich verbirgt sich auch eine Taschenlampe im Kontrollzentrum. Toll, wenn man den Schlüssel sucht.
Multitasking
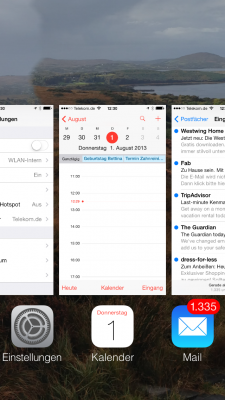
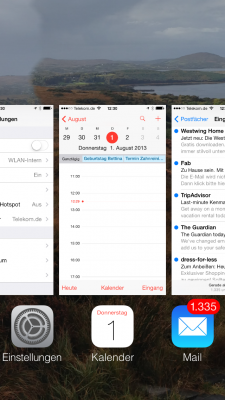
 Der Screen zur Verwalung aller laufenden Apps hat ein komplett neues Design erfahren. In einer horizontalen Galerie finden sich alle Apps, die gerade auf dem Gerät laufen. Diese werden in einer Vorschau angezeigt. Die App, die man gerade beenden will, wischt man elegant nach oben aus dem Screen.
Der Screen zur Verwalung aller laufenden Apps hat ein komplett neues Design erfahren. In einer horizontalen Galerie finden sich alle Apps, die gerade auf dem Gerät laufen. Diese werden in einer Vorschau angezeigt. Die App, die man gerade beenden will, wischt man elegant nach oben aus dem Screen.
Sehr komfortabel und kommt ohne das lästige lange Drücken auf Icons und das nachgelagerte Klicken auf viel zu kleine Löschen-Icons aus. Auch sollen nun Apps mit echtem Multitasking funktionieren. Was das genau bedeutet, wird man aber vermutlich erst sehen, wenn die ersten Apps mit iOS7-Optimierung erscheinen.
AirDrop
Für Mac-User gibt es eine tolle Neuerung. AirDrop, bekannt aus der Mac-Welt zum schnellen Versenden von Daten über ein WLAN, kommt nun auch auf iOS.
Siri
Abschied nehmen müssen iOS-User von ihrer vetrauten Siri. Die neue Sprecherin heißt zwar auch so, hat aber eine andere, etwas technischer klingende Stimme. Ihr männlicher Gegenspieler allerdings kommt mit einer sehr natürlich klingenden Stimme daher. Siri selbst erfuhr auch einige Neuerungen. Über Siri lassen sich nun Systemeinstellungen wie der Flugmodus aktivieren. Auch sucht sie direkt nach Ergebnissen im Internet, wenn sie mit der Eingabe nichts anfangen konnte. Das erforderte früher immer einen Zwischenschritt und Nachfrage von Siri.
Hintergrundbilder
Als Hintergrund ist es nun möglich, Panoramabilder, die man mit seinem Gerät aufgenommen hat, zu hinterlegen. Das hat einen netten Effekt: Der Bewegungssensor des iPhone reagiert darauf. Dreht man sein Handy, verändert sich auch der Blick auf das Hintergrundbild. Es ist, als würde man in den Bildschirm einer Digitalkamera schauen, während man sein Motiv sucht. Das ist schön, rechenintensiv und belastet den Akku, beeindruckt Umstehende Menschen, hat aber keinerlei Zweck. Ähnlich verhält es sich mit Hintergrundbildern auf dem Lock-Screen. Hier gibt es nun auch einen Parallax-Effekt: Beim Bewegen des Handys in der Hand verändert sich der Hintergrund perspektisch minimal – das ist ein toller optischer Effekt. Aber auch hier gilt: Im Zweifel sorgt das für weitere 30 Minuten verkürzte Akkulaufzeit.
Akkulaufzeit
Das iPhone 5 ist sowieso schwachbrüstig, was die Akkulaufzeit betrifft. Ich habe mir angewöhnt, das Gerät jede Nacht aufzuladen. In 95% der Fälle reicht der Akku auch bei intensiver Nutzung den ganzen Tag (und ich gehöre nicht zu den Usern, die panisch alle WLAN, Bluetooth und Ortungsdienste an- und abschalten. Ich möchte, dass ich diese Dienste dann habe, wenn ich sie brauche. Somit sind sie meistens an.). Mit iOS 7 sieht die Welt bzgl. Akkuleistung schlechter aus – das ist aber auch zu erwarten bei all den optischen Finessen, Transparenzen und Bildberechnungen, die andauernd stattfinden. In 10 Tagen Nutzung musste ich bereits an 4 Tagen am späten Nachmittag mein iPhone laden. Vielleicht wird es aber in einer nächsten Beta-Version oder der finalen Variante besser.
Fazit
Wie immer bei einem Update sieht die alte Version schnell verstaubt aus gegen das neue, glänzende Stück Software. So auch hier. Nach 10 Tagen iOS 7 fühle ich mich sehr wohl. Die optischen Neuerungen und die erwähnten neuen Features, besonders das Kontrollzentrum, waren wichtige Schritte, um iOS zu neuem Glanz zu verhelfen. Die optische Aufwertung ist gelungen, wenn auch gewöhnungsbedürftig: alles ist bunter und bewegter. Lediglich die Akkulaufzeit ist dadurch ein wirkliches Problem, aber erklärbar durch die neuen Bildberechnungen und optischen Finessen, die einfach viel Rechenleistung erfordern.

![image[1]](http://www.any-where.de/blog/wp-content/uploads/2014/02/image1-225x400.png)
![image[2]](http://www.any-where.de/blog/wp-content/uploads/2014/02/image2-225x400.png)
![image[5]](http://www.any-where.de/blog/wp-content/uploads/2014/02/image5-225x400.png)